简介
CubeEngine 是一个快速输出低代码平台创作产物的应用引擎,为用户提供低代码 可视化搭建 及 出码能力,借助 CubeEngine 仅需简单操作即可搭建一个基本的专题开发项目。与企业内部现有的研发体系无缝集成,满足各类应用场景的需要。
核心特性
- 提炼自企业级用户端产品的高质量 React 组件,经过汽车之家 2000 余个线上专题的实际检验。
- 灵活易用的低代码设计器,增进创作体验。
- 提供实时出码能力,简洁高效的开发体验。
- 丰富的出码配置,提供深度定制能力。
- 使用 TypeScript 开发,提供完整的类型定义文件。
兼容环境
- 支持所有现代浏览器(Edge、Firefox、Chrome、Safari、Opera 等)。
- 支持服务端渲染。
 IE / Edge |  Firefox |  Chrome |  Safari |  Opera |
|---|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
对于低版本浏览器的支持,需要提供相应的 Polyfill 支持,详细查看。
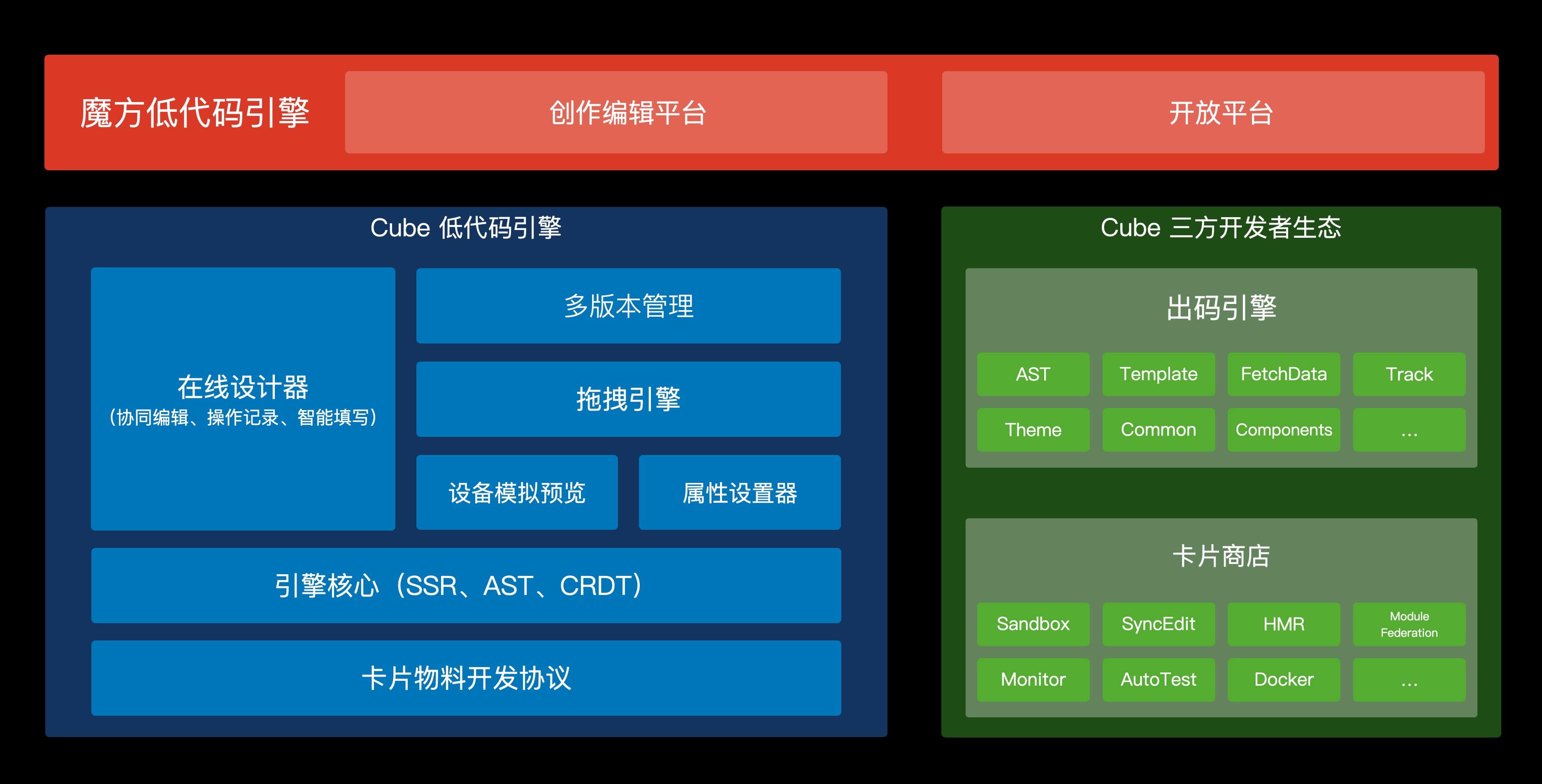
架构概览

开始使用
如何获取源码
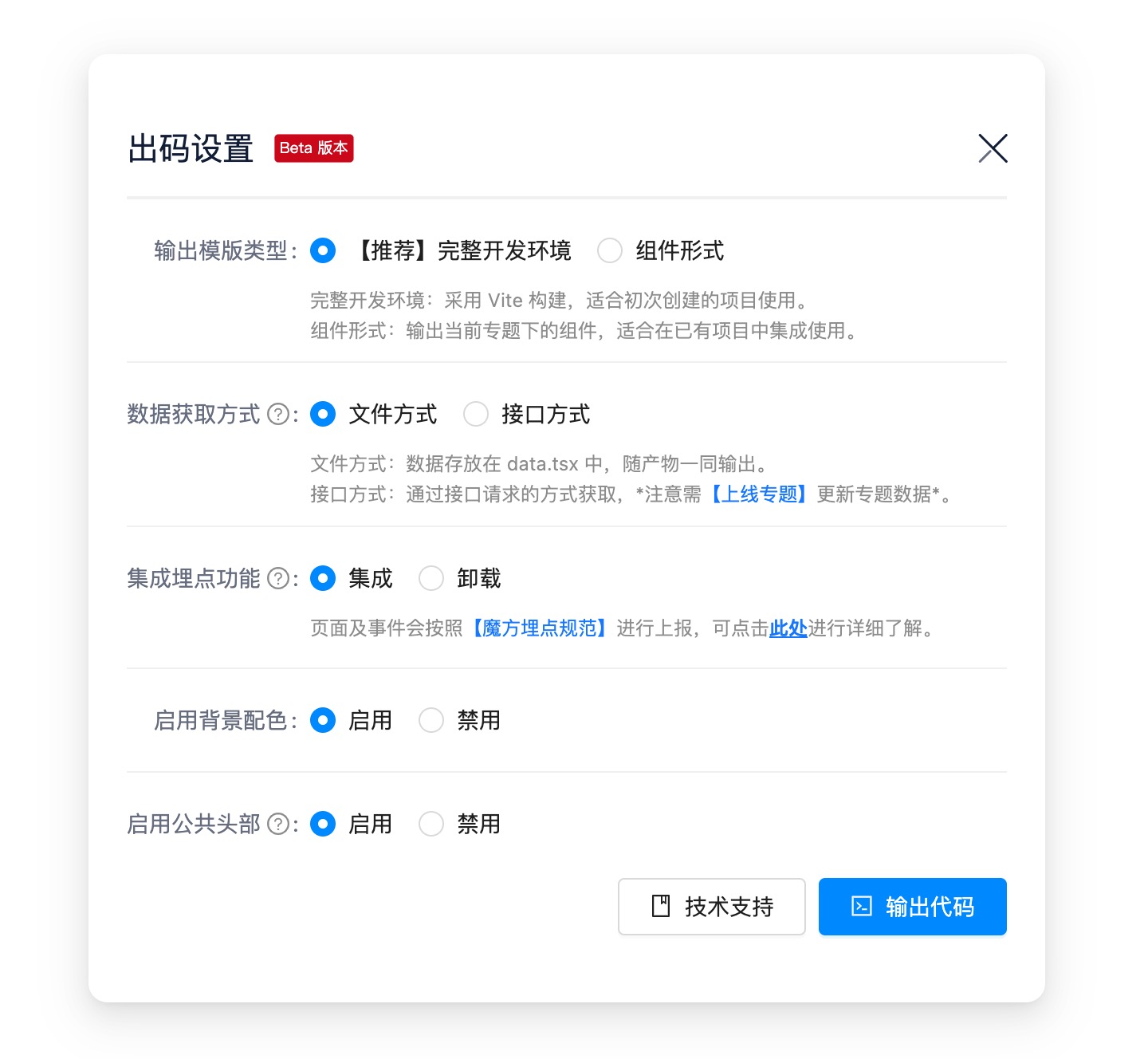
在魔方创作者后台编辑界面,点击右上角的「出码」按钮。

弹出窗口选择「输出代码」按钮,即可下载当前专题源码。

环境准备
首先本地安装 nodejs,并确保 node 版本是 16.4 或以上。(mac 下推荐使用 nvm 来管理 node 版本)
$ node -v
# v16.13.1
如果你选择组件出码方式,需要额外配置 之家 npm 私有源
# 配置国内源
$ npm config set registry https://registry.npmmirror.com/
# 配置之家 npm 私有源
$ npm config set @auto:registry http://r.npm.corpautohome.com/
安装依赖
- npm
- Yarn
- pnpm
# 安装依赖
npm install
# 启动开发环境
npm run dev
# 安装依赖
yarn install
# 启动开发环境
yarn dev
# 安装依赖
pnpm install
# 启动开发环境
pnpm run dev
启动开发服务器,访问 http://localhost:3000 查看你的应用程序。