简介
「魔方模块商店」现已正式面向所有开发者开放 接入能力。
开发者可以通过组件接入能力进行最大程度地扩展,对卡片进行个性化定制满足业务特殊需求,实现更丰富的卡片样式、交互功能等,全面提升业务覆盖场景。
在正式开发前,你可能需要了解以下内容:
概念解释
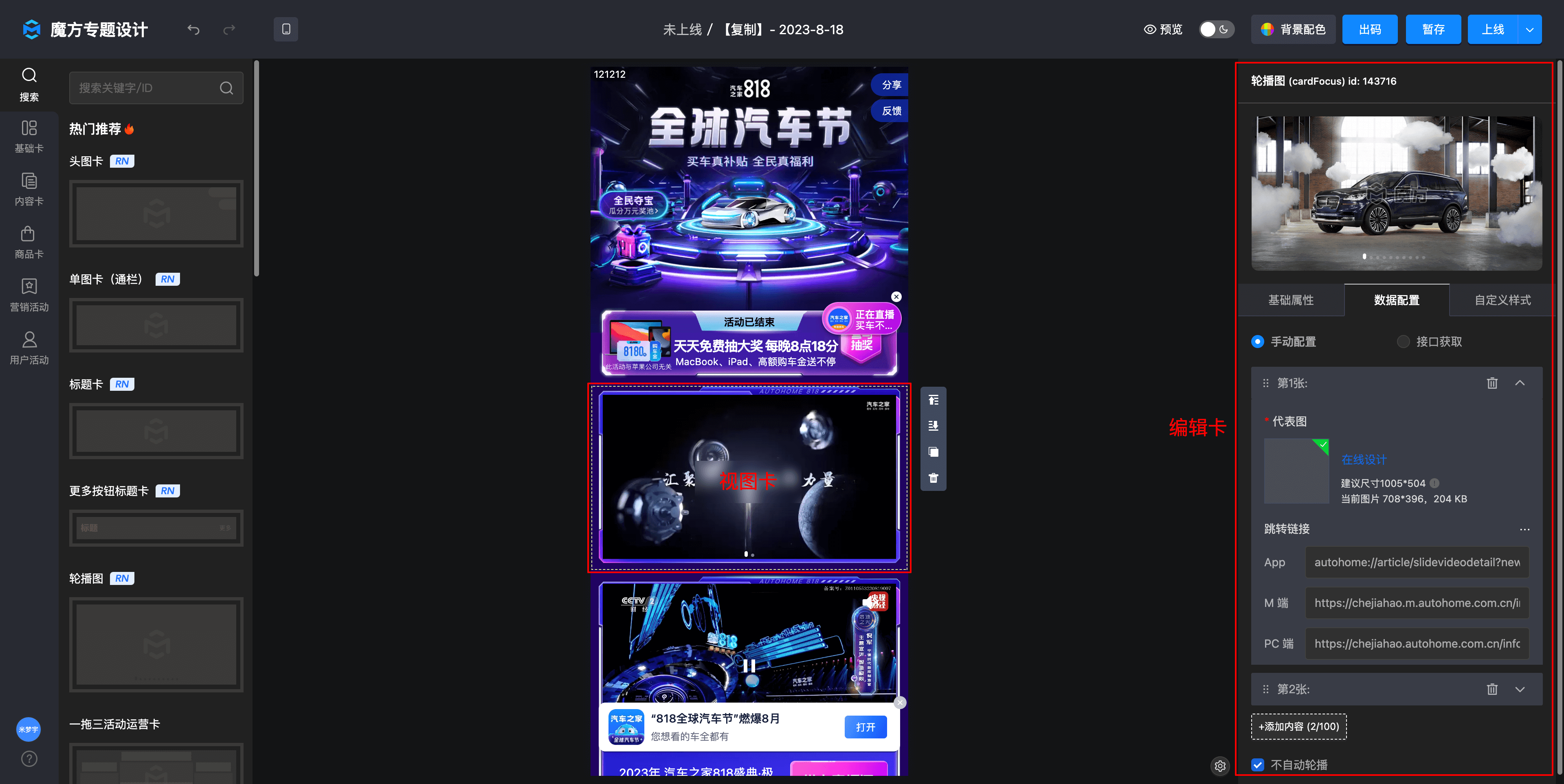
在魔方系统中,一个完整的卡片功能组件包括两个部分:视图卡组件 和 编辑卡组件。

视图卡组件:用于用户端的模块展示。编辑卡组件:用于在创作者后台对视图卡组件进行数据配置。
模块商店运行机制
发布流程: 通过 @auto/create-cube-card 脚手架创建开发环境,打包产物通过魔方模块商店进行上传。
使用方式: 用户通过模块商店卡片列表页选择 “安装” 操作后,即可在创作者后台 模块商店 分类下进行配置使用。
编辑后台卡片运行机制: 视图卡和编辑卡通过 UMD 形式挂载,卡片之间采用 react + immer 状态管理的方式进行数据通信,并将配置信息通过接口保存到魔方数据仓库。
用户端卡片运行机制: 通过 UMD 形式挂载,魔方数据接口传递配置数据到视图组件,实现用户端模块的渲染。
创建开发环境
环境准备
首先本地安装 nodejs,并确保 node 版本是 16.4 或以上。(mac 下推荐使用 nvm 来管理 node 版本)
$ node -v
# v16.13.1
配置 之家 npm 私有源
# 配置国内源
$ npm config set registry https://registry.npmmirror.com/
# 配置之家 npm 私有源
$ npm config set @auto:registry http://r.npm.corpautohome.com/
安装脚手架
使用 @auto/create-cube-card 创建开发环境。
# npm 方式
npx @auto/create-cube-card@latest
# yarn 方式
yarn create @auto/cube-card
按照提示填写项目信息,即可完成项目创建。
? 输入卡片名称: › cube-lib-test
? 选择开发模版:(推荐官方模版) ›
❯ 官方模版
用增定制模版
卡片名称命名方式:业务线+卡片名,全小写字母用 - 分割,比如 cube-lib-test, dealer-test-card,这个名称会写入到 package.json 的 name 字段中可后续更改。
启动开发环境
npm run dev
启动开发服务器,访问 http://localhost:5174 查看你的应用程序。
目录结构
这是 @auto/create-cube-card 生成的默认目录结构。它是基于 vite v4.5 定制而来。
.
├── README.md
├── build.sh
├── index.html
├── package-lock.json
├── package.json
├── src
│ ├── App.module.scss
│ ├── App.tsx
│ ├── components // 通用组件
│ ├── lib
│ │ ├── defaultData.json // 卡片默认数据
│ │ ├── edit // 视图卡位置
│ │ │ └── index.tsx
│ │ └── view // 视图卡位置
│ │ ├── index.module.scss
│ │ └── index.tsx
│ ├── main.tsx
│ ├── store.ts
│ ├── styles
│ ├── types
│ └── utils
├── tsconfig.json
├── tsconfig.node.json
├── vite.config-lib.ts
├── vite.config.ts
└── yarn.lock