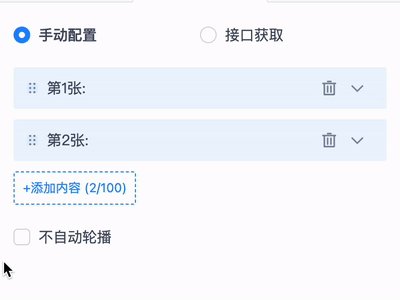
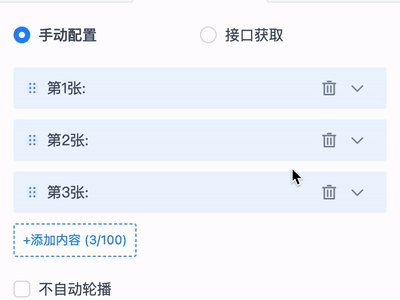
拖拽列表
提供配置列表数据的组件,支持拖拽排序、添加、删除列表项。

代码演示
import { useCallback, useState } from 'react';
import DragList from '../../components/DragList';
import { Input } from 'antd';
import { nanoid } from 'nanoid';
function Card() {
// 当前展开的列表项
const [dragIndex, setDragIndex] = useState(-1);
// 列表数据
const [dragListData, setDragListData] = useState<any[]>([
{
title: '标题',
key: nanoid(6),
},
]);
/**
* 拖拽列表顺序改变回调
*/
const handleSetList = useCallback(
(list: any[]) => setDragListData([...list]),
[],
);
/**
* 拖拽列表删除列表项
*/
const handleListRemove = useCallback((index: number) => {
setDragListData((list) => {
const newList = [...list];
newList.splice(index, 1);
return newList;
});
}, []);
/**
* 拖拽列表添加列表项
*/
const handleListAdd = useCallback(() => {
setDragListData((list) => {
const newList = [...list];
newList.push({
title: '标题',
key: nanoid(6),
});
return newList;
});
}, []);
/**
* 拖拽列表项折叠框展开回掉
*/
const handleOpen = useCallback((index: number, open: boolean) => {
setDragIndex(open ? index : -1);
}, []);
retrun(
<DragList
list={dragListData}
unit="[单位]"
titleName="brandName"
txt="+添加列表项"
level={1}
max={100}
min={1}
showDelete
showAddBtn
dragIndex={dragIndex}
setList={handleSetList}
onRemove={handleListRemove}
onAdd={handleListAdd}
onOpen={handleOpen}
>
{(item, index) => (
<div>
<Input
value={item.title}
onChange={(e) =>
setDragListData((pre) => {
const list = [...pre];
list[index].title = e.target.value;
return list;
})
}
/>
</div>
)}
</DragList>,
);
}
API
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| wrapClassName | string | 容器类名 | - |
| list | number[] | 列表数组对象 | - |
| unit | string | 列表项单位 | 个 |
| titleName | string | 列表项标题字段名 | 'name' |
| txt | string | 列表项添加按钮文案 | '+添加内容' |
| level | number | 列表项层级 | 1 |
| max | number | 列表项最大数量 | 100 |
| min | number | 列表项最小数量 | 1 |
| showDelete | boolean | 是否显示删除按钮 | true |
| showAddBtn | boolean | 是否显示添加按钮 | true |
| dragIndex | number | 当前展开的列表项索引 | -1 |
| setList | (list: any[]) => void | 拖拽列表顺序改变回调 | - |
| onRemove | (index: number) => void | 拖拽列表删除列表项回调 | - |
| onAdd | () => void | 拖拽列表添加列表项回调 | - |
| onOpen | (index: number, open: boolean) => void | 拖拽列表项折叠框展开回掉 | - |
| children | (item: any, index: number) => ReactNode | 列表项渲染函数 | - |
FAQ
为什么列表数据必须包含 key 字段 ?
因为涉及到列表拖拽排序,所以列表数据必须包含唯一 key 字段,如果列表数据没有 key 字段,可以使用 nanoid 生成唯一 key 值。
为什么设计 dragIndex 这个字段 ?
魔方编辑器本身支持编辑操作的 前进/后退 功能,所以需要在编辑器 store 中记录当前展开的列表项索引,以便于撤销/重做操作,如果不需要撤销/重做功能,可以不传 dragIndex 字段。