如何进行数据埋点
在魔方专题页面中进行数据埋点时,我们统一遵循 之家埋点规范 进行上报。
通常,一个页面的数据埋点包括页面 PV、心跳、以及各种事件(曝光、点击等)。
魔方已默认集成并加载了埋点脚本的 SDK,已完成 PV 和心跳的上报,因此开发者只需关注卡片内部的相关事件上报即可。
信息
三级栏目 ID 由专题的上线配置统一设定,事件埋点上报时会自动携带,无需在事件上报代码逻辑中传入。
埋点方式
使用何种埋点方式,取决于需求场景和开发者的日常偏好,魔方系统对此是开放的。
内部方式 [可选]
如果需求侧对埋点事件和扩展参数无特殊要求,也可使用魔方内部卡片的埋点方式,内部埋点方式采用统一的事件名称和扩展参数加以区分,也可完成对曝光量/点击量数据维度的统计。
如何埋点
魔方内部目前支持两种事件类型:点击和曝光。只需要将上报的数据,通过 HTML 自定义属性的形式放置到原生的 DOM 节点上,点击监听和曝光检测由魔方系统自动完成。
HTML 自定义属性名为:
- 点击事件(data-track-click)
- 曝光事件(data-track-show)
曝光事件
点位埋点
<div
data-track-show={JSON.stringify({
action: '可不传,支持自定义,传入即覆盖默认值',
ext: {
position: 0,
ext1: '这是一个自定义上报的扩展字段'
},
})}
>
曝光的元素
</div>
点击事件
<div
data-track-click={JSON.stringify({
action: '可不传,支持自定义,传入即覆盖默认值',
ext: {
position: 0,
ext1: '这是一个自定义上报的扩展字段'
},
})}
>
点击的元素
</div>
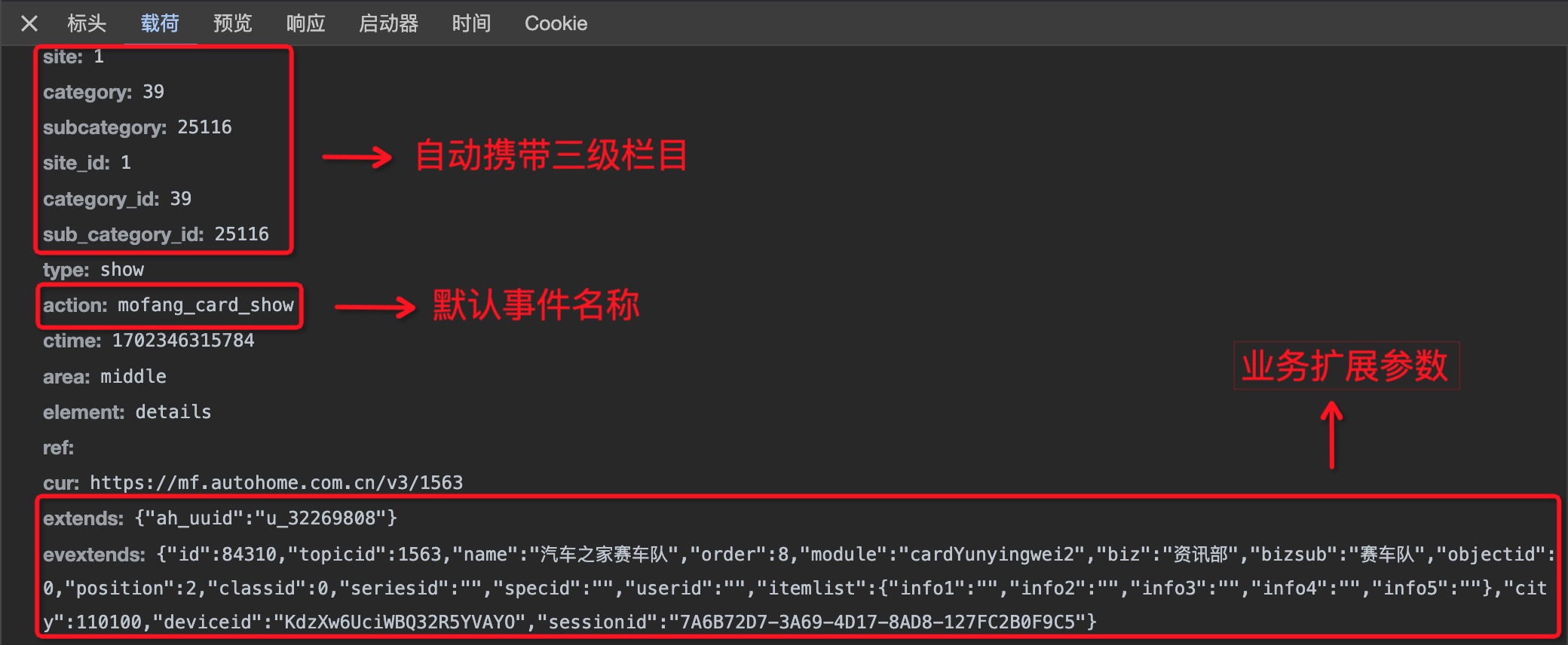
事件上报示例

根据如上的上报示例,有以下几点,需要注意:
- 三级栏目
ID无需主动传入,会自动携带 - 事件名称可不传,传入会对默认值进行覆盖,默认事件名:
- 曝光事件:
mofang_card_show - 点击事件:
mofang_card_click
- 曝光事件:
- 业务扩展参数
- 系统内部默认为点位收集到了基本参数,包括当前专题
ID、卡片名称、业务线、产品线等 - 当前点位自定义的扩展参数,需传入到
ext中,ext中的扩展参数会自动合并到基本参数并上报
- 系统内部默认为点位收集到了基本参数,包括当前专题